当你的网站制作完成后上传到你的虚拟主机时,你可以直接在浏览器中输入IP地址浏览你的网站,也可以输入域名查询你的网站,虽然得出的内容是一样的但是调用的过程不一样,输入IP地址是直接从主机上调用内容,输入域名是通过域名解析服务器指向对应的主机的IP地址,再从主机调用网站的内容。
而这个调用网站内容的请求需要目标服务期进行处理,在处理完成之后,将内容返回给浏览器,经过渲染(从模型生成图像的过程)之后才能真正地显示给用户。
这所有的一系列过程都是我们看到网站内容之前发生的,而这一过程的时间当然是越短越好,毕竟:
一旦网站打开的速度过慢,对于用户体验的伤害自然是极大的。
而且对于大型的网站,过慢的加载时间会直接导致真金白银的经济损失,亚马逊就曾经说过:
既然网站的打开速度如此的重要,那么我们要如何去查看网站的这一重要性能指标呢?当然有办法,最简单的方式就是使用类似Ptengine这样的工具,例如在Ptengine的数据中心的右下角,就能够非常直接了当地看到一段时间的网站页面平均加载时间,通常情况下这个平均加载时间是毫秒级的:
例如这个例子中的平均加载时间就是508毫秒,那么这段时间是不是很短呢?其实也不算非常短,因为人眨一次眼睛的时间大概是300毫秒,所【搜狗推广】以500多毫秒是要长过”眨眼间“的速度的,已经是数据肉眼能够感知的了,而且还有一点就是:

显示时间是一个不严谨的概念,大致就是我们肉眼看到网页内容的时间,而这个时间通常是要比加载时间更长的,所以很多小伙伴为了更好地衡量落地页的打开速度,开始去寻找和衡量更多的页面打开速度相关的指标。
这里给大家介绍除加载时间之外的其他指标,第一个就是:

关键帧时间和肉眼看到网页内容的时间非常接近,这个时间最好不要超过5秒,除了关键帧时间之外,还有:

首字节时间就需要更短了,因为它比较靠前,所以最好在200毫秒以内,还有:

开始渲染时间最好不要超过2秒。最后一个是:

资源请求数最好不要超过40,否则这些时间加在一起,就会导致关键帧时间(显示时间)非常的长了。
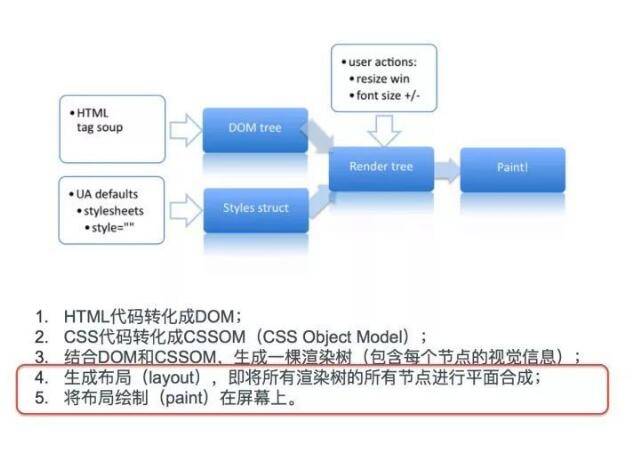
接下来就要说到如何提升网站的性能了,要想知道如何提升性能,还要再从底层代码的层面捋一遍网页出现的过程,然后我们看下哪些环节是我们能够干预的,下图就是代码层面网页呈现的过程:

HTML(超级文本标记语言)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言,DOM(文档对象模型,Document Object Model)是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。在HTML转化成DOM这个模型之后,CSS(层叠样式表,Cascading Style Sheets)代码也转化成CSSOM这个模型,然后两种模型生成渲染树,所有视觉信息都在这个渲染树里。生成布局将所有节点进行平面合成之后,布局就被绘制在屏幕上,用户也就看到网页的内容了。而为了提升网页打开的速度,我们能通过优化干预的其实就是后面两个步骤。
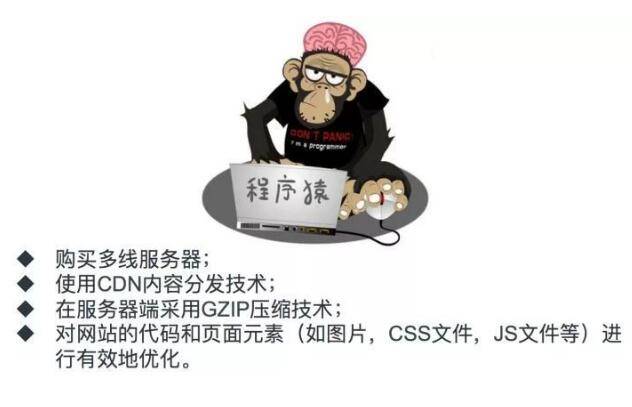
那么具体可以优化的方式,这里也给大家罗列除了一些小tips:

以上就是关于百度竞价推广落地页性能优化问题的一些思考,希望对大家能够有所帮助,欢迎大家指正和建议。东莞百度竞价托管找米可网络,为你保障咨询!本文内容整理自网络。






